Umgebung:
Microsoft Dynamics CRM 2011 Beta
(vanilla/Out-Of-The-Box)
Deployment:
onpremise
Achtung:
In CRM Online funktioniert das ganze leider nicht. Das Problem ist, den Internet Explorer dazu zubringen, einen iFrame mit HTTP-Content in einer Webseite mit HTTPS-Content anzuzeigen. Google Maps ist leider nicht über HTTPS verfügbar.
#1: Herausgeber und Lösung erstellen
Um die Funktionalität exportieren zu können und die Anpassungen vom CRM Standard getrennt zu halten, sollte man zuerst einen Herausgeber und eine Lösung im CRM anlegen.
 |
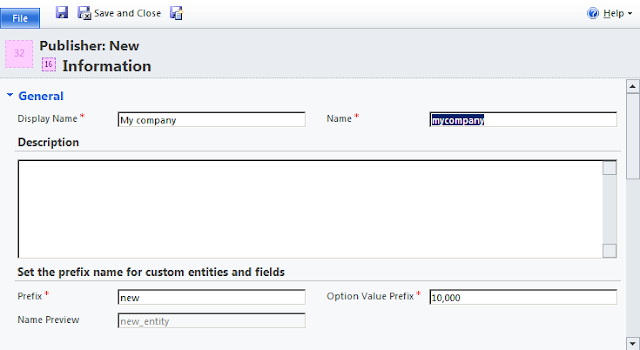
1.1 Erstellen eines neuen Herausgebers |
 |
1.2 Erstellen einer neuen Lösung |
Der eben erstellten Lösung fügen wir nun die (bereits existierende) Entität "Kontakt" hinzu. Dadurch werden der Lösung auch noch die Entitäten "Price List" und "Service" hinzugefügt. Dem Kontakt-Formular spendieren wir einen neuen Registerkarte inklusiv iFrame.
#3: JavaScript Bibliothek erstellen
Nun benötigen wir eine JavaScript Datei mit folgendem Inhalt: |
2.1 Auf dem Kontakt Formular ein neues iFrame einfügen - unter "Formatting" kann man optional noch die "Number of Rows" erhöhen (z.B. auf 15), um die angezeigte Karte zu vergrößern. |
#3: JavaScript Bibliothek erstellen
function loadMap()
{
// Get address data from form
var strasse = Xrm.Page.getAttribute("address1_line1").getValue();
var plz = Xrm.Page.getAttribute("address1_postalcode").getValue();
var ort = Xrm.Page.getAttribute("address1_city").getValue();
var land = Xrm.Page.getAttribute("address1_country").getValue();
var strasse = Xrm.Page.getAttribute("address1_line1").getValue();
var plz = Xrm.Page.getAttribute("address1_postalcode").getValue();
var ort = Xrm.Page.getAttribute("address1_city").getValue();
var land = Xrm.Page.getAttribute("address1_country").getValue();
+ strasse + "," + plz + " " + ort + "," + land;
// Set iFrame source to google maps url
Xrm.Page.ui.controls.get("IFRAME_googlemapsdemo").setSrc(url);
Xrm.Page.ui.controls.get("IFRAME_googlemapsdemo").setSrc(url);
}
#4: JavaScript Bibliothek bereitstellen
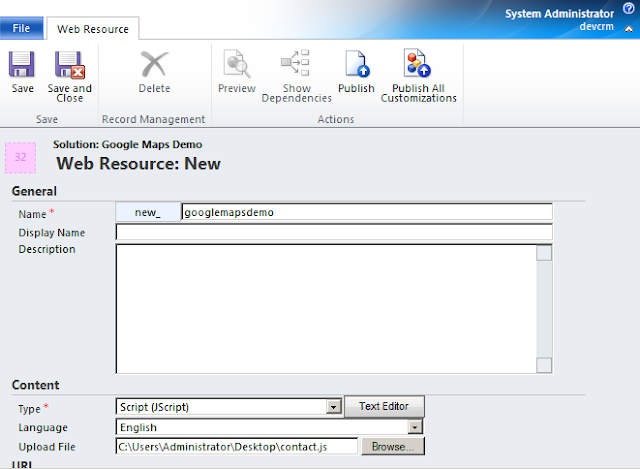
Diese Datei fügen wir der in Schritt #1 erstellten Lösung als neue Web Resource hinzu.
 |
4.1 Die JavaScript Bbliothek als neue Web Resource der Solution hinzufügen |
#5: JavaScript Bibliothek aktivieren
Nun müssen wir nur noch unsere JavaScript Bibliothek aus den Schritten #3 und #4 auf dem Kontakt-Formular im OnLoad Ereignis aktivieren. Dazu öffnen wir im Bearbeitungmodus (Kontakt Formular) die "Form Properties" und fügen unsere Bibliothek den Formular Bibliotheken hinzu.
 |
5.1 Google Maps JS-Bibliothek den Formular Bibliotheken hinzufügen |
Jetzt erstellen wir einen Event Handler, der unser Funktion beim OnLoad des Formulars ausführt.
 |
5.2 Event Handler, der loadMap im OnLoad ausführt |
#6: Anpassungen veröffentlichen
Abschließend müssen wir unsere Solution bzw. die gemachten Anpassungen noch veröffentlichen.
#7: Ergebnis überprüfen
Nun wird auf dem Kontatformular der Standort auf einer Karte angezeigt - vorausgesetzt man hat eine valide Adresse eingetragen.
 |
7.1 Eine valide Adresse in das Kontakt Formular eintragen und speichern |
 |
7.2 Die Adresse wird direkt im Kontakt Formular als Location auf einer Google Map angezeigt |
--
:: Links / Weiterführende Information:



Hallo, das funktioniert im IE9 leider nicht. Keine Idee warum. Ich vermute Security Problem mit Scripting. Ich musst die CRM Seite auf Kompatibilitätsmode setzen, dann hat es geklappt.
AntwortenLöschenDanke für den Blog!